Die CSS-Eigenschaften content, counter-reset und counter-increment sind alte Bekannte, da sie ja zum Umfang von CSS 2.1 gehören … und dieses existiert schon ein paar Jährchen. Auch dieser kurzer Artikel ist nicht der erste seiner Art. Es ist lediglich eine kleine Erweiterung meiner Anleitung, wo es darum geht mit Hilfe eines HTML-Editors Dokumente für den Kindle zu erstellen.
Da man in so einem Fall mit langen HTML-Dokumenten arbeitet, die durch viele Überschriften strukturiert sind, würde es sich anbieten auch die Überschriften durch einen Automatismus zu nummerieren. Sicherlich, das geht auch manuell, aber das ist bei längeren Dokumenten zu einem fehleranfällig und zum anderen nicht sonderlich komfortabel wenn z. B. bei 50 Überschriften eine mittendrin mal wegfallen sollte.
Man stelle sich folgenden Aufbau vor:
<h1>Buchtitel</h1>
<h2>Kapitel</h2>
<h3>Abschnitt</h3>
<h3>Abschnitt</h3>
<h2>Kapitel</h2>Das passende CSS dazu würde folgendermaßen aussehen:
body {counter-reset: ebene1;}
h1:before {
content: counter(ebene1) " ";
counter-increment: ebene1;}
h1 {counter-reset: ebene2;}
h2:before {
content: counter(ebene1) "." counter(ebene2) " ";
counter-increment: ebene2;}
h2 {counter-reset: ebene3;}
h3:before {
content: counter(ebene1) "." counter(ebene2) "." counter(ebene3) " ";
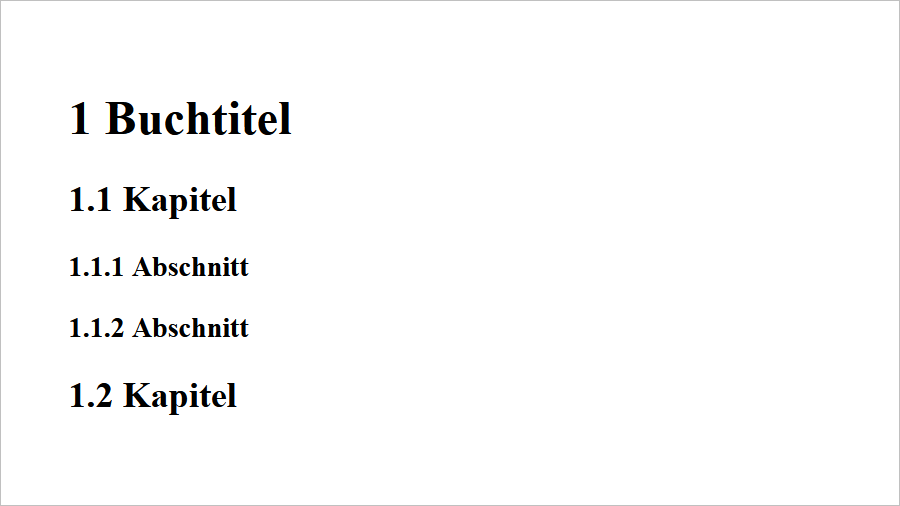
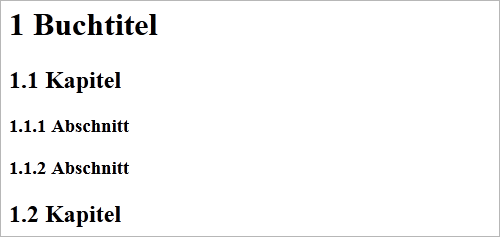
counter-increment: ebene3;}Als Ergebnis bekommt man dann folgendes:
Siehe auch die Demo-Datei.
Erklärung des Codes
Zuerst wird im body der Counter (ebene1) auf 1 gesetzt. Anschließend wird mit dem Pseudoelement :before jeder Überschrift erster Ordnung eine Nummer verpasst, die um eins steigt (counter-increment). Anschließend wird beim jeden Vorkommen von h1 der Counter für die zweite Ebene zurückgesetzt, damit wir das gewünschte 1, 1.1, 1.2, 2, 2.1, 2.2 erreichen und nicht 1, 1.1, 1.1, 2, 2.1, 2.1 bekommen.
Um bei den Zählern Punkte, Leerzeichen und andere Zeichenketten einzufügen muss man Sie in “Anführungszeichen” verpacken: "." für ein Punkt und " " für ein Leerzeichen.
Wem die Dezimalzahlen nicht reichen, der kann auch auf andere Zählweisen ausweichen:
content: counter(ebene1, upper-roman) " ";Mit upper-roman wird in großen römischen Zahlen gezählt. Unterstützt werden die Zählweisen, die man auch von den Listen her kennt.
Unterstützt wird die automatische Nummerierung von allen modernen Browsern und diesmal ist sogar auch der Internet Explorer 8 mit von der Partie.
Nachtrag vom 05. April 2013: ich habe das ganze jetzt auch auf einem Kindle-Dokument getestet und die automatische Nummerierung der Überschriften wird übernommen. Somit eignet sich das ganze auch für Buch-Autoren, die E-Books für Kindle publizieren.
Weiterführende Links
- SelfHTML
- Automatic counters and numbering
- Erlaubte Werte für den Zähler
- Effektvolles Zählen mit CSS-Countern und absoluter Positionierung
- Mit CSS HTML-Elemente zählen und die Summe anzeigen
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.










Schönes Beispiel. Ich habe daraus mal ein JSFiddle gemacht und den Überschriften ein wenig Styling mitgegeben.
[…] Überschriften automatisch nummerieren mit css Mittwoch, 7. Dezember 2011 – 17:34Mit css sind viele Dinge möglich. Stellen Sie sich vor, dass Sie ein Ebook für Kindle schreiben welches in einem Editor geschrieben wird. Und in diesem Ebook, welches ja möglicherweise sehr viel Inhalt hat und somit ein recht langes Dokument wird haben Sie verschiedene Überschriften die wiederum viele Unterüberschriften enthalten. Irgendwann verlieren Sie den Überblick. Muss nicht sein – mit css lässt sich das regeln. Wie das genau geht erfahren Sie auf perun.net. […]
[…] CSS: automatische Nummerierung von Überschriften | WordPress & Webwork […]